之前介绍的使用spring-boot来作为微服务发布,但是如果需要使用spring-boot来构建web应用也是不错的选择. 在web应用里,相比那些只需要提供api的微服务来说就增加了页面的元素. 那么我们就要了解spring-boot开发web应用的规则.
-
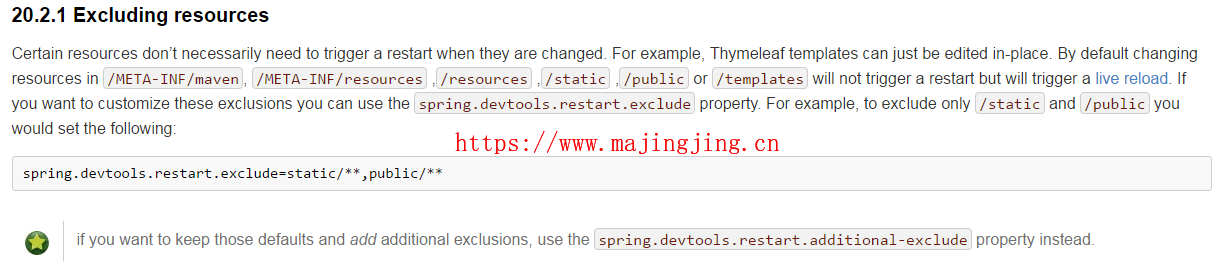
资源访问路径
 由于本人英文水平有限,就不做翻译了.
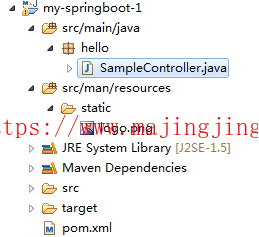
下面我就举例说明下用法: 在src/main/resources/目录下创建static , 再放置一个图片logo.png
由于本人英文水平有限,就不做翻译了.
下面我就举例说明下用法: 在src/main/resources/目录下创建static , 再放置一个图片logo.png


-
模板渲染 spring-boot支持多种视图渲染,基本上spring-mvc支持的都可以. 但是推荐使用thymeleaf,花点时间了解下thymeleaf后,以后你就会爱不释手的.
-
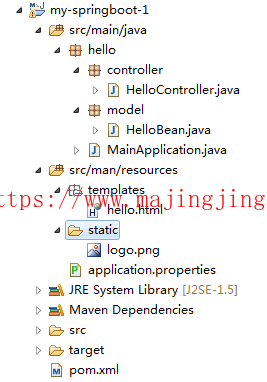
环境搭建
项目结构图

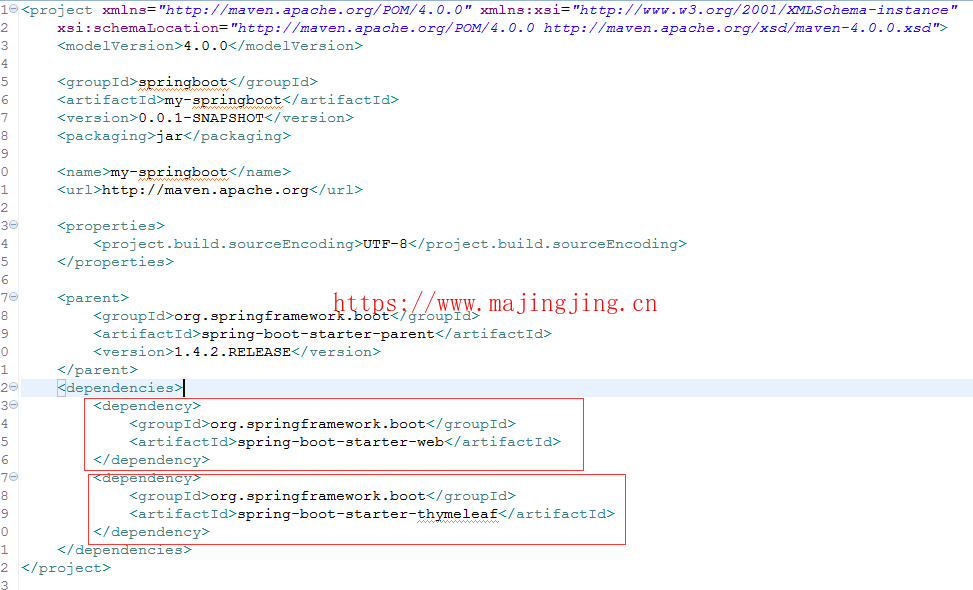
pom.xml

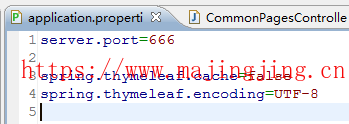
application.properties 配置参数

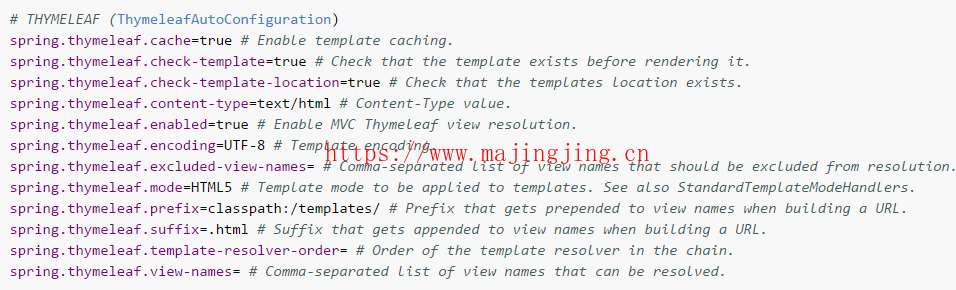
具体的thymeleaf模板的配置参数(可参考)

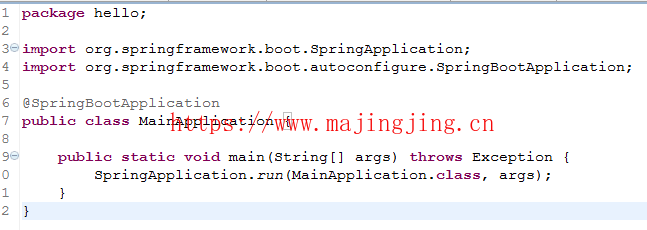
主启动类

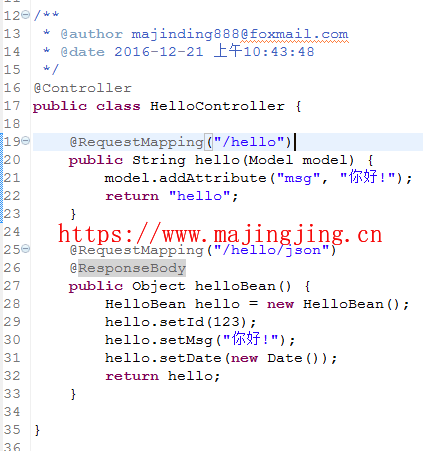
暴露的服务 controller

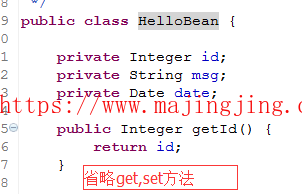
实体bean, 暴露服务的返回参数可以直接映射成json格式

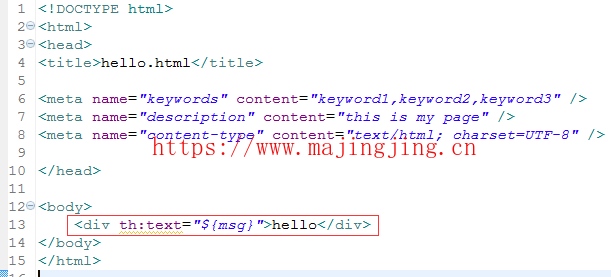
渲染的页面html , 使用了thymeleaf语法

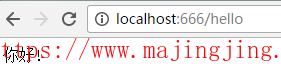
到此一个简单的web引用已经搭建完毕, 启动主启动类, 浏览器访问
- http://localhost:666/hello

- http://localhost:666/hello/json

附示例代码: my-springboot-1.zip
如果要挂载本地文件到应用下
web.upload-path=${user.dir}
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}/
 打赏下吧
打赏下吧