工欲善其事,必先利其器. 当我们在编写css的时候经常会考虑到使用什么开发工具. 之前我已经介绍过了我从notepadd++转换到sublime text 的阵营中来. 因为 sublime 提供了相对丰富的插件.编写css的时候可以将代码格式成喜欢的格式. 在看到现在的开源框架中css的编写都使用了less和sass ,现在开始来学习下sass的基础知识.
- 下载sass的编辑器,我看网上的工具也有很多,我在这里给大家介绍一款我认为非常好的工具Koala
- 下载地址: http://koala-app.com/
- 安装直接采用傻瓜式安装
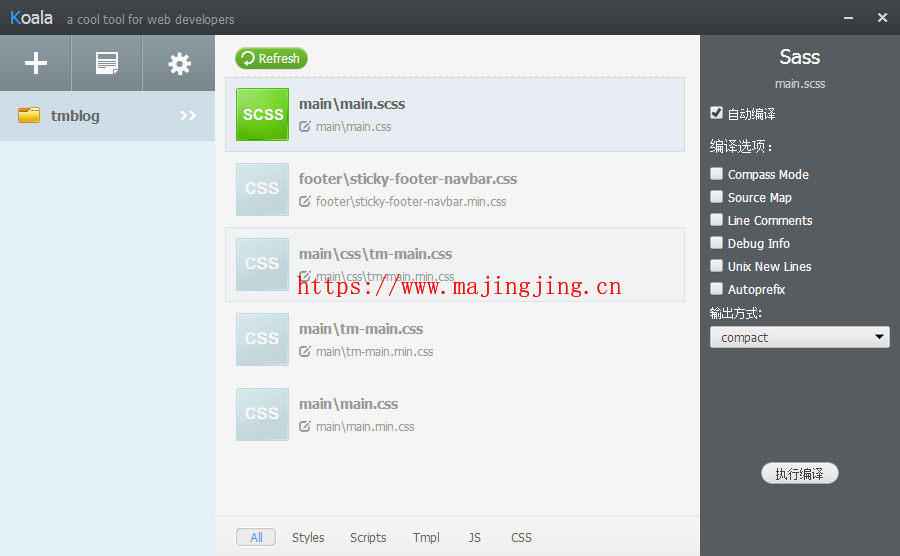
- 打开koala界面,在磁盘上建立一个文件夹存放css文件,建立一个main.scss , 将文件夹拖入到koala工具.

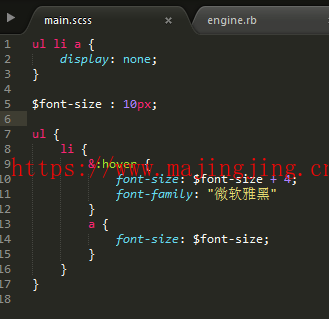
- 下面开始编写main.scss

- 生成的main.css文件如下

简单的入门就先写到这里.
下面补充两个问题:
-
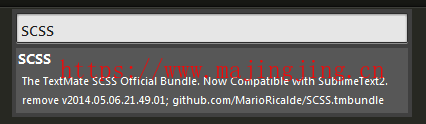
sublime 支持的sass插件安装 (如何安装插件请访问[Sublime Text 3 安装和使用]) 收索scss 选择下图所示的插件

-
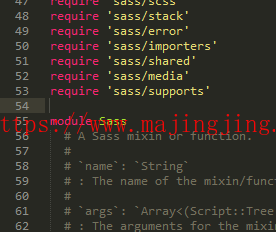
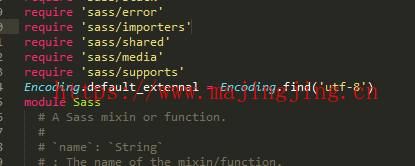
sass编写中文,koala工具编译后出现错误问题如何修复 找到koala的安装路径 如: D:\software\Koala\rubygems\gems\sass-3.4.9\lib\sass\engine.rb
 在文件中补充 Encoding.default_external = Encoding.find('utf-8')
在文件中补充 Encoding.default_external = Encoding.find('utf-8')

 打赏下吧
打赏下吧