在使用spring-boot开发的项目基本上都是使用的这个模板引擎。 网上的很多的解释和使用都是停留在如何和web做集成,就是没有发现有人写过单独的工具类来解析模板。
之所以要使用模板是因为:
页面主体结构固定,具体参数可变,尽可能让参数动态化,才能提高模板的复用性
页面主体结构固定,具体参数可变,尽可能让参数动态化,才能提高模板的复用性 不像我们用程序动态的拼凑。
之前没有接触Thymeleaf的时候一直使用的Freemarker,感觉也是非常强大的。 自从接触到了Thymeleaf后有一种相见恨晚的感觉。果断投入Thymeleaf的怀抱。
使用这个模板网上的例子都是和容器绑定使用。比如我要做个页面的静态化处理,或现在正在开发整理的api文档。其实我就是想建立一个模板然后根据动态的参数填充后,得到一段字符串的文本内容。仅此而已,难道我还要架一个容器来运行吗 ? 答案当然是否定的,鉴于网上没有找到如何来用,故这就是我写这篇文章的原因。
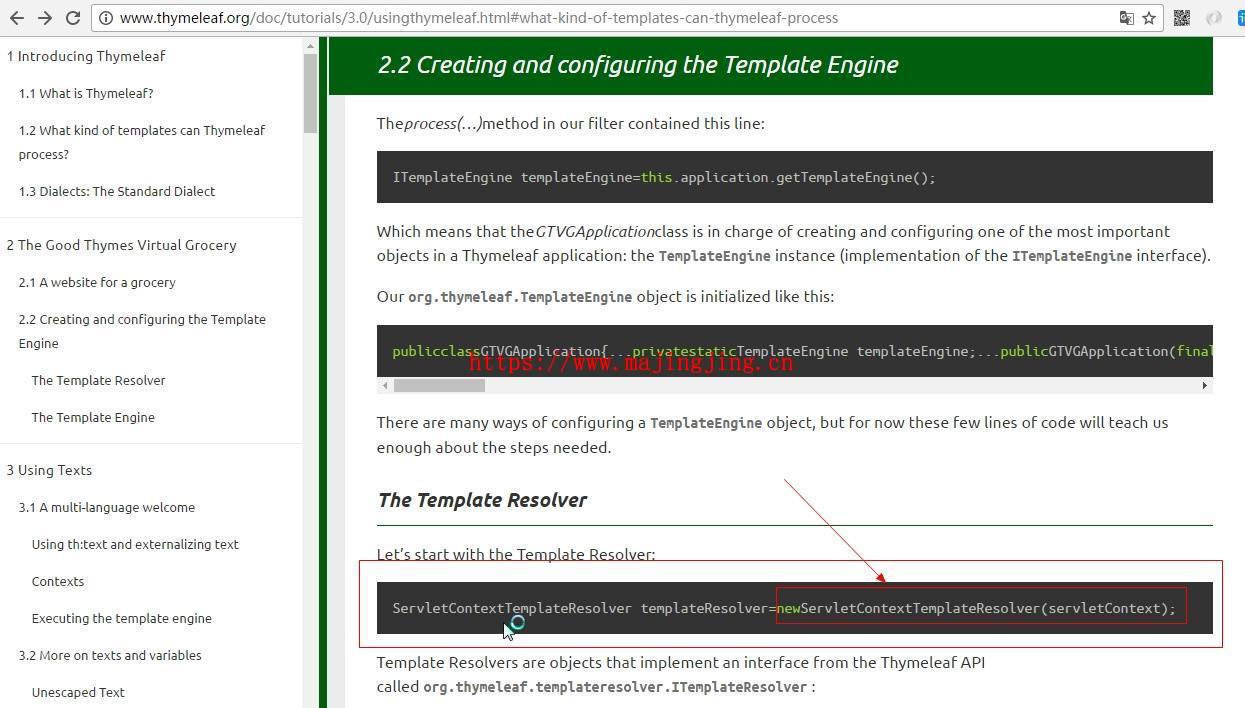
入门学习还是从官方文档开始,官方文档也是坑人不浅啊。一不留神就疏忽了核心部分的描述。

查看具体的描述的时候,官方也是采用的 ServletContext 导致我走了很多弯路。

于是就翻看源代码,苦苦追寻,最终了解了Thymeleaf的解析原理。其实和freemarker很类似。才恍然大悟,再次看官方文档的描述,发现确实讲述了核心处理逻辑。
好了,下面开始讲述下使用关键步骤:
创建一个 `ITemplateResolver` 实例
配置转换规则
创建一个 `ITemplateEngine` 模板引擎实例
将 ‘Resolver’ 设置到 engine 中
调用 engine 的处理方法
附上简单的代码:
package com.xmg.tzx.majj.core.tool;
import java.util.Map;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.Context;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.FileTemplateResolver;
/**
* @author majinding888@foxmail.com
*/
public class ThymeleafUtils {
private static Logger log = LoggerFactory.getLogger(ThymeleafUtils.class);
private static FileTemplateResolver r = new FileTemplateResolver();
static {
r.setTemplateMode(TemplateMode.HTML);
r.setCharacterEncoding("utf-8");
}
public static String render(Map<String, Object> data, String templateFile) {
log.info("开始渲染:{}", templateFile);
TemplateEngine t = new TemplateEngine();
t.setTemplateResolver(r);
Context c = new Context();
c.setVariables(data);
String s = t.process(templateFile, c);
log.info("渲染结果:\n{}", s);
return s;
}
}
在明白原理之后,在结合源代码来看官方文档,会发现有各种好用的工具包来帮忙处理模板的解析工作。包括自定义标签和函数。已经查看标签的实现方式都是非常容易的一件事。
好了,文章就到这里,希望能给小伙伴们带来帮助。
 打赏下吧
打赏下吧